Studio Brief 2 - What is a book? - Grid Layouts
Identifying grids:
 |
| http://www.thegridsystem.org/ - an examples of a modular grid. |
Shortlist 4 column grid:
VICE 2 column grid:
100 Ideas that changed Graphic Design book 3 column grid:
 |
| I was confused about the irregularity of this layout, the spacing is unequal creating the 3 column of main body copy, the two columns of smaller copy under the image was the first time I have seen an example of this. |
The Watchmen Graphic Novel:
 |
I thought a graphic novel was an interesting example as type is written over illustrations. |
Less and More - The Design Ethos Of Dieter Rams
 |
A wide column is complemented by a smaller column that references content from the larger.
An interesting use of hierarchy. |
 |
| The use of a grid is perfectly visible. |
 |
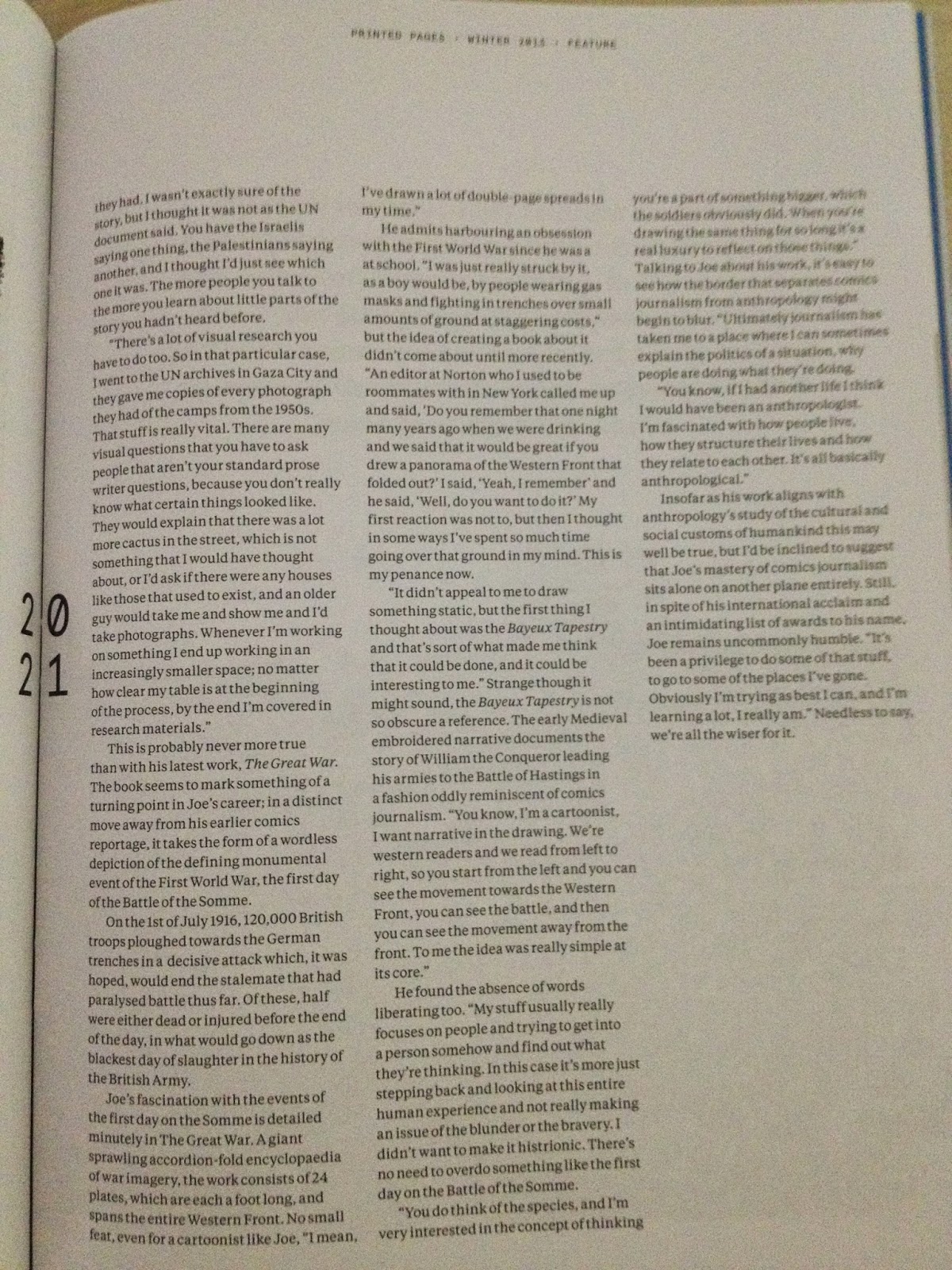
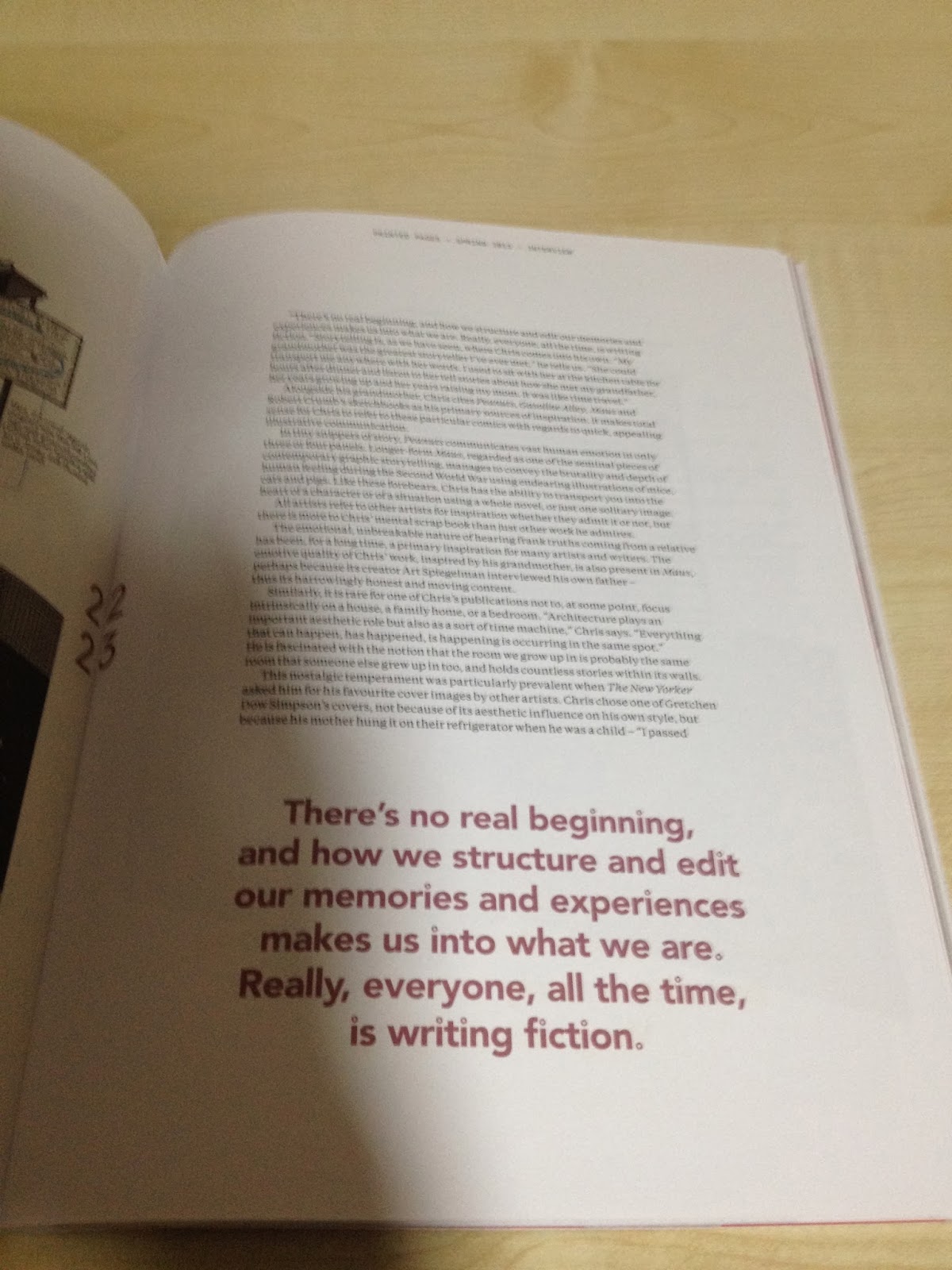
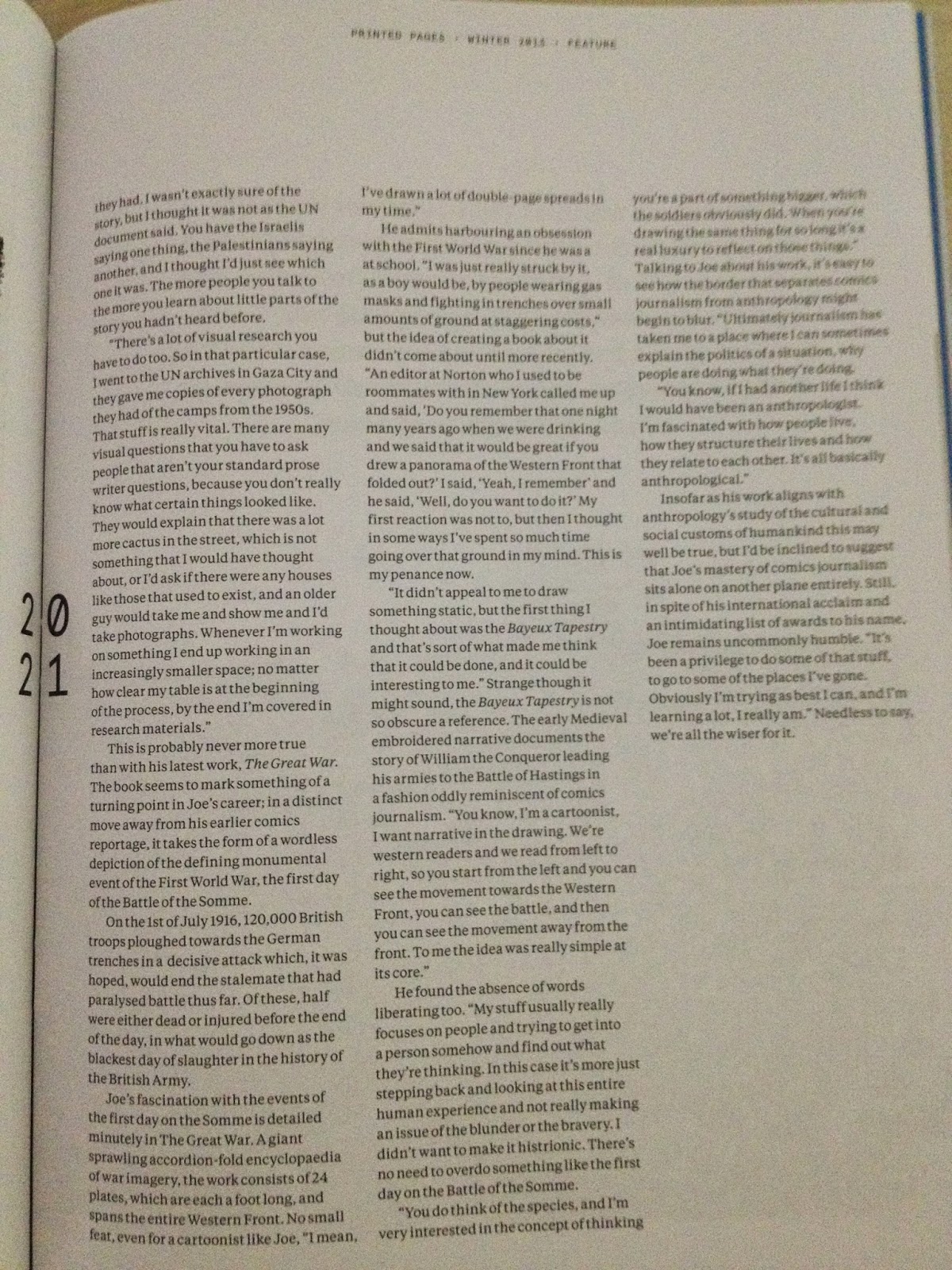
| The grid used throughout Printed Pages is also a delight to read, the three columns create a width of body copy that is well designed and legible without straining the horizontal travel. |
 |
| Serif type is used as copy while sans serif is used for larger copy. |
 |
| The page number being centred over the fold creates nice continuity between pages. |
 |
| This GRAZE leaflet is also well designed; |
 |
| A DPS of image and copy runs throughout the booklet, |
 |
| While only two short copy is displayed a page. |
 |
| Looking at both the context and design here, Vignelli's Canon uses a two column page, similarly to Printed pages, the width of the copy is kept balanced. |
 |
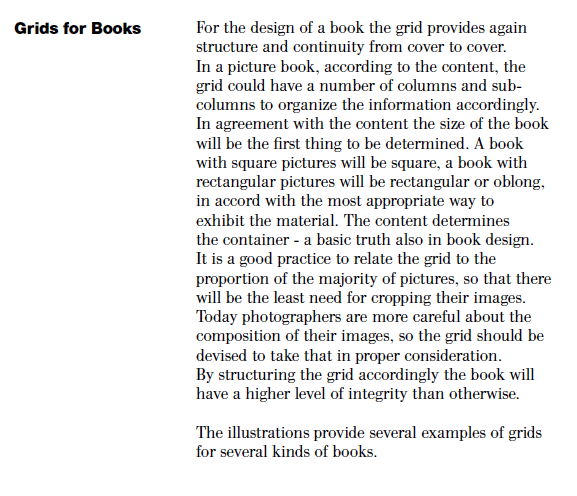
| 'The task of the designer is to sift through the images to select those which best portray the essence of the content and possess the quality of becoming an icon' |
 |
| Examples from The Vignelli Canon. |
 |
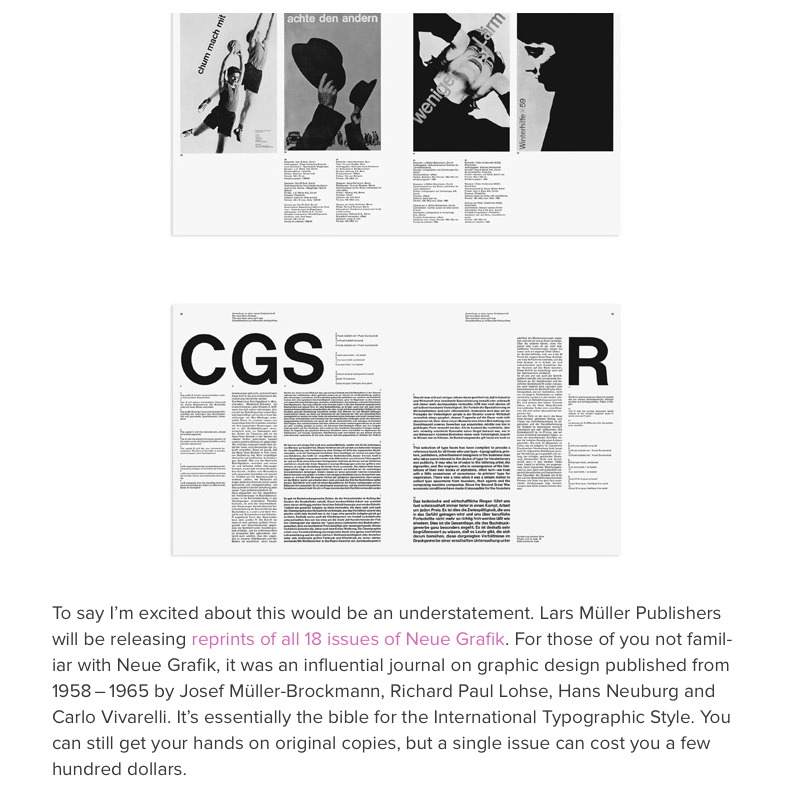
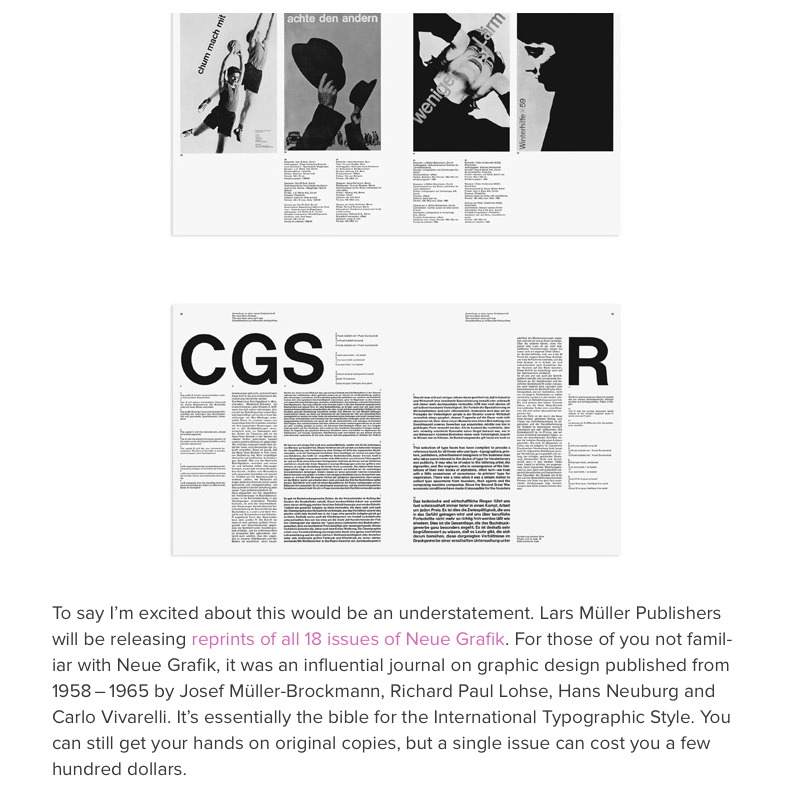
| An extract from AISLE ONE, the layout used throughout Neue Grafik shows the use of a well balanced grid, I believe the more a grid is evident within layout, the more readable. |
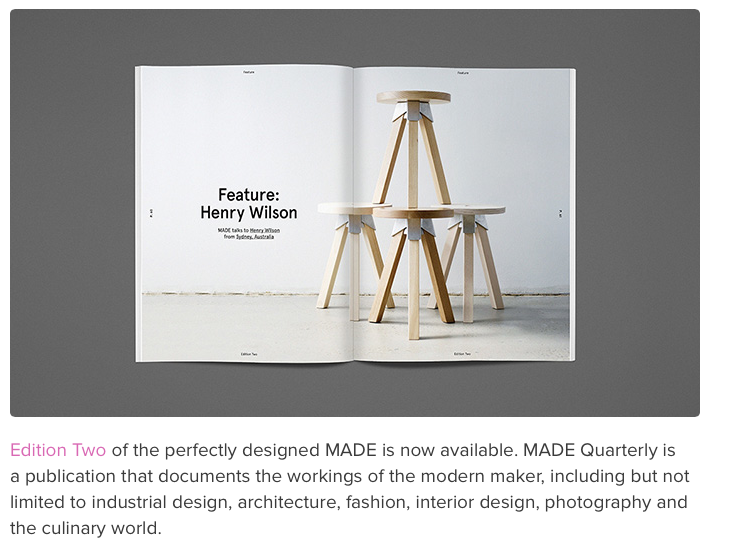
 |
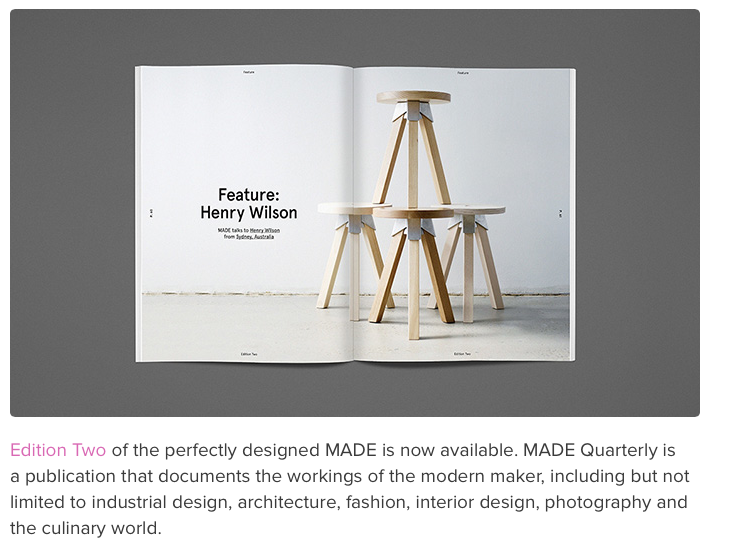
| Another extract from AISLE ONE, the Edition Two layout visible shows the use of a DPS image, this creates continuity and flow of read. |
 |
| I like the full page two column grid used on the top left image due to the contrast of point size for sub headings. |

The City Talking 10 column grid:
I deconstructed the grid and rearranged its content:
I discovered how to create mock up grids to scale:
















 The City Talking 10 column grid:
The City Talking 10 column grid:















































No comments:
Post a Comment